
- Création de site web sur mesure
- UX design
- UI design

Équipe dédiée


Technologies utilisées
La ville d’Angers cherchait à moderniser sa présence en ligne pour mieux servir ses citoyens et valoriser son patrimoine. Notre agence web Atalanta a été retenue pour relever ce défi à la hauteur des ambitions d’une métropole en pleine croissance.
Ce projet d’envergure nous a permis de mettre en œuvre notre expertise en design UX/UI et en intégration web, tout en répondant aux exigences spécifiques d’une collectivité territoriale.
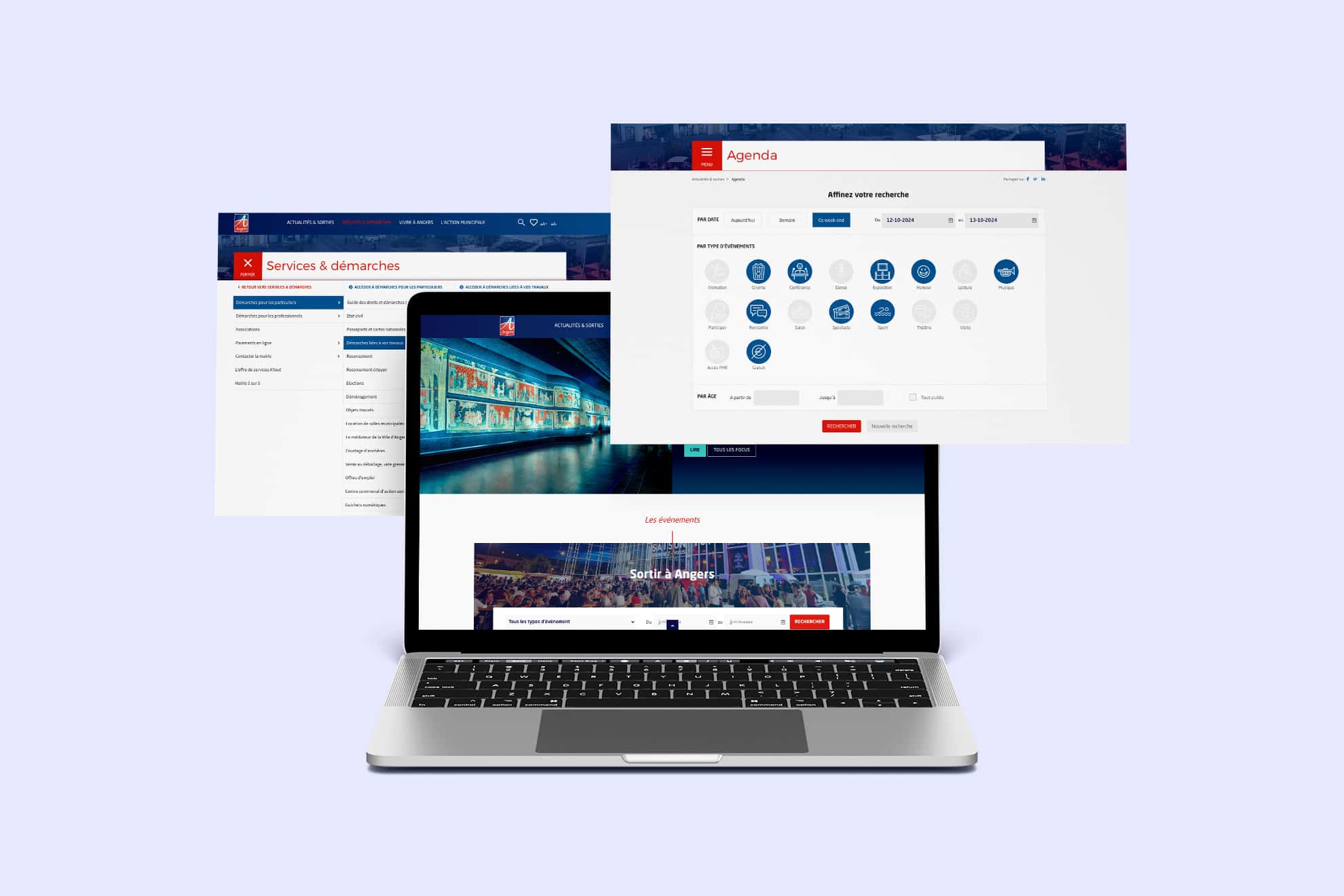
La refonte du site Angers.fr répond à une attente d’un site tourné davantage vers sa fonction servicielle (démarches, infos pratiques).
Ce nouveau site web sera une plateforme qui rapproche la municipalité de ses habitants et met en lumière les atouts de la ville.
Un accès direct devra être aménagé pour les entrées les plus recherchées (règle des 80/20), tout en ménageant un parcours alternatif pour les utilisateurs ayant besoin d’un accompagnement.
Une expertise en matière d’expérience utilisateur, et donc d’ergonomie du site grâce au design proposé est attendue.
Un projet éco-responsable
Le site Angers.fr a reçu le Hashtag d’or du meilleur site web éco-responsable pour les villes de +100 000 habitants
Un web design fonctionnel et responsive pour un usage sur mobile ainsi qu’une intégration HTML/CSS respectant les standards d’accessibilité W3C/WAI.
La création des maquettes graphiques a été réalisée en tenant compte de la charte graphique de la ville d’Angers.
Un kit de composants a également été pensé et mis à disposition du webmaster pour qu’il puisse mettre en page ses contenus au quotidien (diaporama, boutons, accordéons, FAQ, listes, tableaux, onglets…)
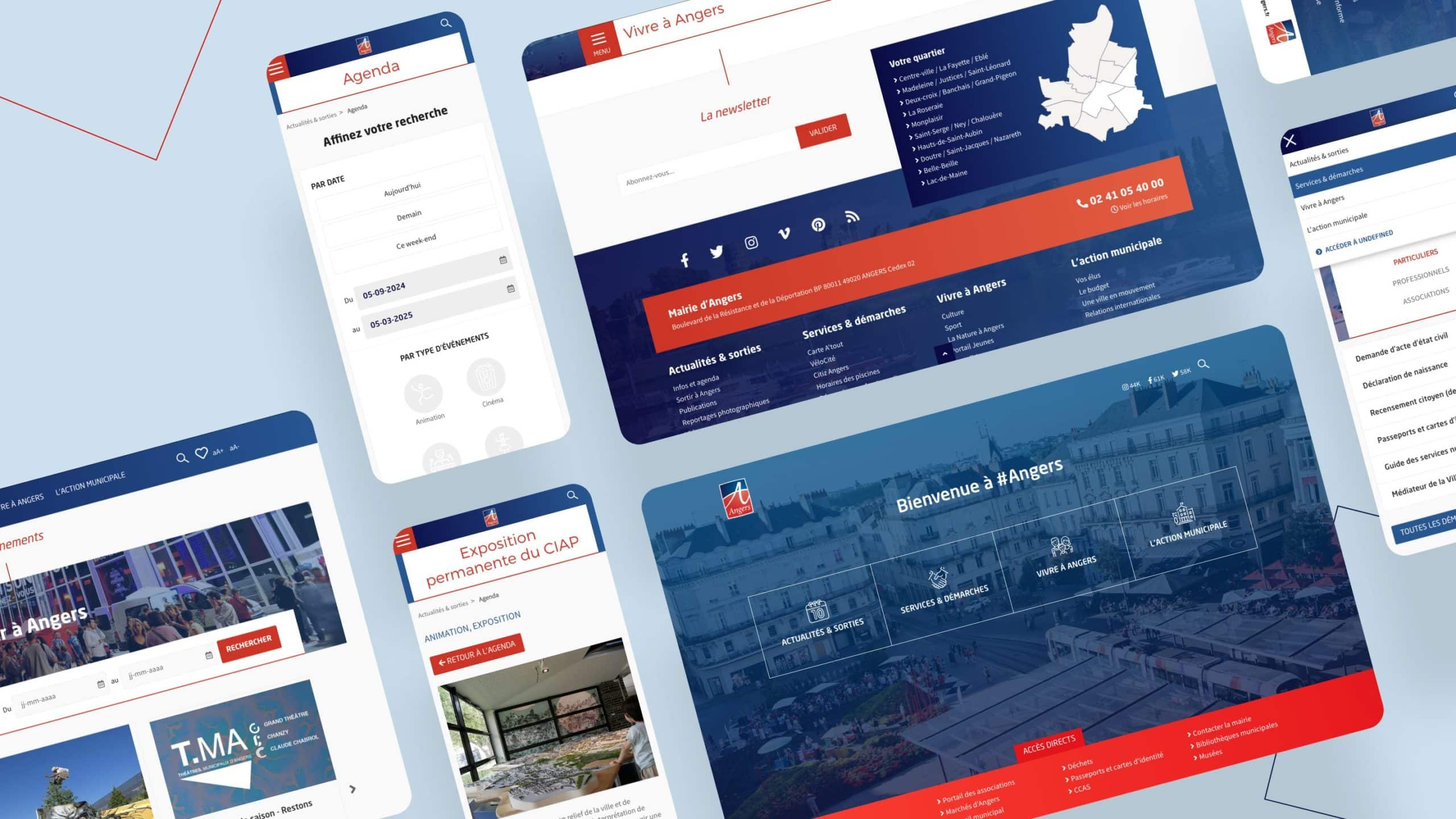
Atalanta a également proposé un set d’icônes utilisés pour filtrer les événements de l’agenda de la ville.
La profondeur de contenu était très importante (arborescence de 8 niveaux) et rendre accessible facilement l’ensemble des pages était un vrai challenge !
Nous avons opté pour une navigation qui permet d’aller successivement dans un sens ou l’autre de l’arborescence. Le menu coulisse sur 3 colonnes en desktop et sur 1 colonne en version mobile. Ce système permet d’accéder aux pages profondes sans être perdu.
Les rubriques “parentes” sont facilement accessibles depuis des liens biens identifiés. façon personnalisée (demi-créneaux, créneaux consécutifs…)
La carte des quartiers d’Angers est cliquable et permet de proposer une alternative d’accès aux contenus pour les utilisateurs qui ont des réflexes de navigation différents.
La forte proportion d’utilisateurs sur mobile nous a poussé à orienter notre conception et nos réflexions UX/UI mobile first.

Vous avez un projet de création ou de refonte ?
Construisons votre projet ensemble